おはこんばんちは!!!
ゆるふわSEの「ゆるちょここ」です♪
今回は、ブログのカスタマイズとして以前からちょっぴりだけやってみたかった「トップ画面のタイル表示」をやってみましたので、その備忘も兼ねて手順を大公開しちゃいまーす!
IT、ガジェット系特化のニュースサイトとして「GIGAZINE」っていうサイトがあるのですが、このサイトを以前結構みていて、、、
「こういった見栄え(タイル、カード型)の記事一覧って見やすくて良きよねー♪」って思ってたので、このカスタマイズやってみたかったんですよねー(´・∀・`)v
サンプルのCSSコードをコピペで貼って、ちょちょいと自分好みに修正するだけで、できちゃうので、プログラムわかんなくてもわりかし簡単にできちゃうと思います!
部屋の模様替えよろしく、ブログの模様替え的な気分転換に実施してみるのもいーかもしれませんね(何それ?!w)
ということで、早速Before、Afterと実績のある実装方法をご紹介していくよ☆彡
↓こんな感じになります♪

劇的Before、After♪
変身前のBeforeはこちら!
変身前のTop画面にアクセスすると、こんな感じで最新記事が開いた状態(トップページの表示形式:全文形式)で、縦に3記事分だだーっと表示される設定にしていました。
この場合は最新記事は見てもらえるかもしれませんが、ブログ全体としてどんな記事があるかという一覧性は皆無でちょっと視認性が良くないなぁって思ってたんですよねー(´・ω・`)
タイル表示にするとそれが解決するのが最大のメリットですね♪

そして、そしてー、、、
変身後のAfterちゃんはこちらですっ(`・ω・´)シャキーン
じゃじゃーん♪♪♪

おぉぉぉぉぉぉぉぉぉぉぉ!!!!!!!!!!!!!w
何だか少しGIGAZINEっぽくなって、記事の全体感が見やすくなりましたね♪
はてなブログで読者登録してくれてる方は記事が投稿されたら通知から投稿された最新記事を見ることができるし、Twitterにも連携して最新記事は投稿されるよぉにしているのでそっちからも見れるしで、、、
既存読者さんの最新記事への導線はトップページにアクセスする必要がないよぉに確保されてるんですよねー、実はw
なので、フォローしてくれている人にとってトップページに最新記事の内容が展開されているのはあまり意味がない可能性が高い。。。
上記より、初見さんには記事タイトルだけで興味のありそうなとこを適当に見てもらう「記事の視認性/一覧性」の方がTopページにとっては求められる要素なのかもなぁって仮説はちょっとあるので、これからまったりと検証していくことにしましょーw
前提条件♪
はい、ここまでルンルン気分で、「おー、すげーじゃん!わたしもこのカスタマイズやるやるー☆(ゝω・)vキャピ」とテンション上がりに上がりまくった全国100万人の紳士淑女のみなさん(絶対そんなにいないw)の一部の方に、非常に悲しいお知らせをしなければいけません・・・(´・ω・`)
実はこのカスタマイズ。。。
有料の「はてなブログPro」版にしてないとできないのですー。すぅ。。すぅぅ。。。(謎のエコー感w)
運営さんもうまいことやりよりますよねー、うんうん(´_ゝ`)
ということで、ここで「しょぼーん(´・ω・`)」となってしまった方に私ができることは、Proへの加入の手順をご提供する位なのですが、、、w
まぁ、ワンピースの「2年後に皆また強くなってから会おう!!!」という胸熱な展開よろしく、いつかProになってからこの記事を思い出してみてくれればいーかなぁと思います☆彡w
ということで、前提条件は「はてなブログPro」であることですね!
実装方法♪
ものの10分もあれば、実装完了出来ちゃいます!
画面キャプチャ付きで手順をご紹介☆彡
※PC版のみのカスタマイズになります。
①まずは、記事を全文表示形式から一覧表示形式に変更していく必要がありますので、そちらの変更をやっていきます!
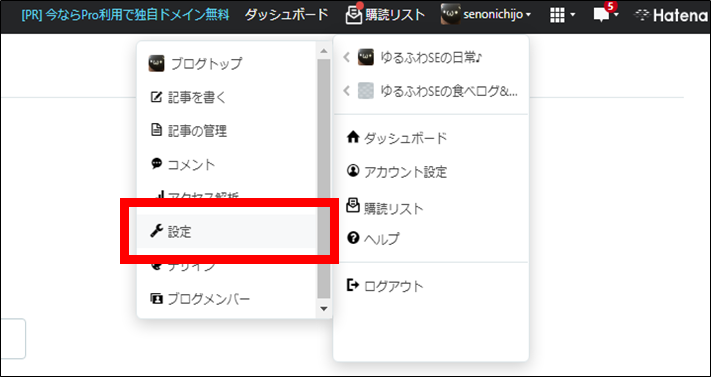
画面右上から、[設定]をクリックしまーす♪

②で、[詳細設定]をクリックしまーす♪

③下側にスクロールすると、ブログ表示を設定する項目がありますので、トップページの表示形式を[一覧形式]にチェックを入れて、トップページの記事数を表示させたい数にして(タイル型(2列表示)なので、偶数がおすすめ)画面下部にある[変更する]ボタンをクリックして変更を確定させまーす♪
※この一覧形式への変更がPRO版でしかできない模様
これで、表示形式の変更は完了ですっ!

④後は、サンプルCSSを張り付けてみるだけになります!
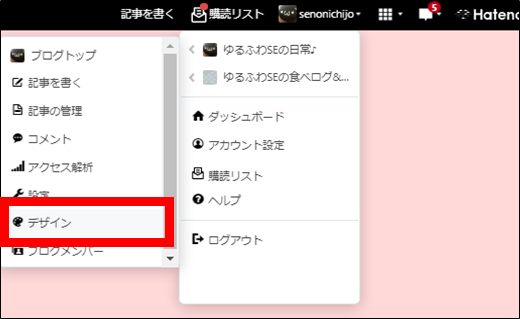
まずは、[デザイン]をクリックしまーす♪

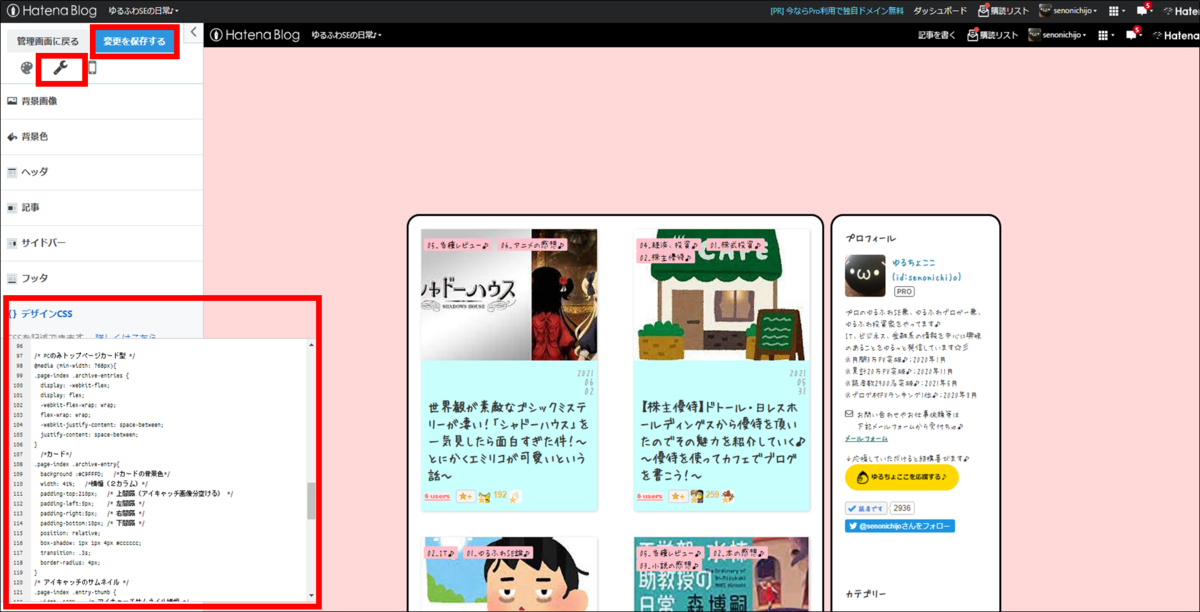
⑤[カスタマイズ(レンチマーク)]をクリックして、下部にある[デザインCSS]の下部に、今回利用するタイル表示用のCSSを張り付けて、[変更を保存する]をクリックしたら完成ですっ♪
※念のために既に設定しているCSSはバックアップを取っておいてくださいねー。
※CSSについては後述

さて、CSSですが、下記サイトさんが公開してくれているのでそれを丸パクリして、ちょっぴり微調整しました!
元ソースはこんな感じ♪
解説はソース内のコメント「/*」~「*/」の部分にも記載されていますし、当該記事にも記載されていますので、そちらを参照すれば分かりみが深いかもしれません!
あと、ググればさらに分かりみが深いぞ!
/* PCのみトップページカード型 */
@media (min-width: 768px){
.page-index .archive-entries {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-justify-content: space-between;
justify-content: space-between;
}
/*カード*/
.page-index .archive-entry{
background :#ffffff; /*カードの背景色*/
width: 46%; /*横幅(2カラム)*/
padding-top:210px; /* 上間隔(アイキャッチ画像分空ける) */
padding-left:7px; /* 左間隔 */
padding-right:7px; /* 右間隔 */
padding-bottom:10px; /* 下間隔 */
position: relative;
box-shadow: 1px 1px 4px #cccccc;
transition: .3s;
border-radius: 4px;
}
/* アイキャッチのサムネイル */
.page-index .entry-thumb {
width: 100%; /* アイキャッチサムネイル横幅 */
height: 200px; /* アイキャッチサムネイル縦幅 */
background-position: center center;
}
.entry-thumb-link:hover {
opacity:0.7;
}
/* アイキャッチ */
.page-index .entry-thumb-link{
display: block;
width: 100%;
background-position: center center;
background-size: cover;
position: absolute;
top: 0;
left: 0;
border-radius: 4px 4px 0 0;
}
/* 記事タイトル */
.page-index .entry-title{
padding : 5px 0px 0px 5px; /* タイトル上下に間隔 */
}
/* 記事の概要 */
.page-index .entry-description{
display : none;
}
/* 日付 */
.page-index .date{
padding-top:2px; /*上間隔 */
padding-left:7px; /* 左間隔 */
}
/* カテゴリ */
.page-index .archive-entries .categories {
position :absolute;
top:4px; /* 上間隔 */
left:4px; /* 左間隔 */
z-index:1; /* アイキャッチの上に配置 */
}
/* カテゴリラベル色(記事) */
.categories a {
background: #ffc0cb;
color: #000;
border-radius: 0.2em;
}
/* カテゴリラベル色(archive) */
.page-archive .categories a {
background: #ffc0cb;
color: #000;
border-radius: 0.2em;
}
/* はてなスター */
.star-container {
display : none;
}
}
/* PCのみトップページカード型完 */
使い方としては、一旦そのまま張ってみて、自身のブログでどのように表示されるかっていうのを確認して、変にはみ出てたり、入ってなかったりするところをパラメータをいじって微修正したり、お気に入りの大きさや色に変更したり、パラメータをいじりながら実際の見栄えがどう変化するかっていうのをぽちぽち実験しながら、自分好みのレイアウトに仕上げていくっていうのがお楽しみポイントになります♪
ちなみに私の場合、ブログテーマに「ヨミカキ by kanahei 」っていうのを使っていたのですが、、、
ソースをコピペしただけじゃー2列表示のカードにならなくて、1列表示にしかなりませんでした・・・(´・ω・`)
「うげー、もしかしてテーマによってできるできないがあったりするのん?!(´・ω・`)」という一握の不安もありましたが、「カード」のパラメータ「Width」っていうカード幅をいじれる部分の%を小さくすることで、無事に2列表示にすることができまんた(´・∀・`)v
あといじったところは、カードの背景色が白だったので、パステルカラー的な水色にしたのと、はてなスターが出ないパラメータになってたので、その部分を丸ごと消してスターを表示させるよぉにしたってとこくらいですw
まだ若干気になるところはあるけど、初回カスタマイズだしまー上出来かなーって感じでいったんはこのくらいのカスタマイズでリリースすることにしましたw
↓こっからブログトップ画面が見れます♪
とまぁ手順としてはこんな感じです!
ね?!簡単そーでしょでしょでしょ?!?!?!(´・∀・`)w
適用しているテーマによって微調整が必要だったりもしますが、自分でカスタマイズできる要素も色々とありますので、ぽちぽちと試しながらレイアウトをいじっていくのもブログ運営の醍醐味かもしれないので、結構楽しいかもしれませんよ♪
でゎ、カスタマイズ成功の健闘を祈る!w
参考:ブログ関連記事♪
ブログ論やカスタマイズ方法などたーくさん書いてるので、要ちぇきら☆(ゝω・)vキャピw
でゎでゎ☆彡